
Сетки в веб-дизайне
Все в этом мире имеет свое значение и значимость и это утверждение не исключение, когда дело доходит до веб-дизайна. Гармоничное и структурированное размещение контента играет важную роль в управлении вниманием пользователя. Один из ключевых инструментов, который помогает создать гармоничный и эффективный веб-сайт, — это модульные сетки. В этой статье мы, команда DIGIMATIX, расскажем о том, что такое сетки, какие их типы существуют, почему они важны в веб-дизайне и приведем примеры использования на практике.Что такое сетки в веб-дизайне и зачем они нужны?
Сетки в веб-дизайне представляют собой систему, используемую для организации и структурирования контента на веб-страницах. Они состоят из горизонтальных и / или вертикальных линий, которые разделяют страницу на равные или пропорциональные блоки, образуя ритм. Сетка определяет как будет выглядеть макет в целом и где будут расположены отдельные элементы: текстовые блоки, заголовки, изображения.
На наш взгляд, сетки – это один из ведущих инструментов в арсенале дизайнера, который превращает хаос в порядок. Они позволяют лучше организовать пространство макета, определить структуру и логику расположения контента на веб-страницах, обеспечивая единообразие и согласованность элементов, что в свою очередь делает дизайн привлекательным и удобным для пользователей.
Кроме того, использование сеток позволяет дизайнерам быстро и легко изменять размеры и расположение элементов на странице, что упрощает процесс разработки и обновления веб-сайта. Это особенно полезно при работе с адаптивным дизайном, когда веб-сайт должен корректно отображаться на устройствах с разными размерами экранов.
Типы сеток в веб-дизайне
Существует несколько типов сеток, которые используются в веб-дизайне. Каждый тип имеет свои преимущества и недостатки, а выбор конкретного типа зависит от целей и требований проекта.
Коллажная сетка
Коллажные сетки — это графические композиции, созданные путем объединения нескольких блоков (изображений и/или текста) в одно целое. Такие сетки состоят из блоков и не содержат межколонные интервалы.

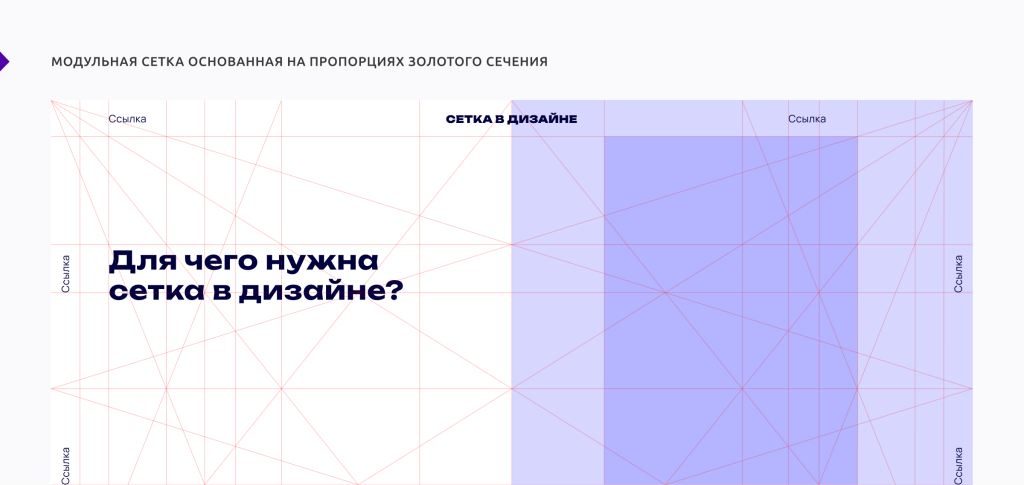
Золотое сечение (Фибоначчи)
Золотое сечение, или пропорция Фибоначчи, – это математическое соотношение, признанное одним из наиболее гармоничных и привлекательных в природе и искусстве. Это соотношение часто используется и в веб-дизайне для создания гармоничных и привлекательных страниц. Золотое сечение применяется к ширине и высоте различных элементов страницы, создавая сетки, которые подстраиваются под разные размеры экранов и устройств, обеспечивая при этом единый и гармоничный вид.

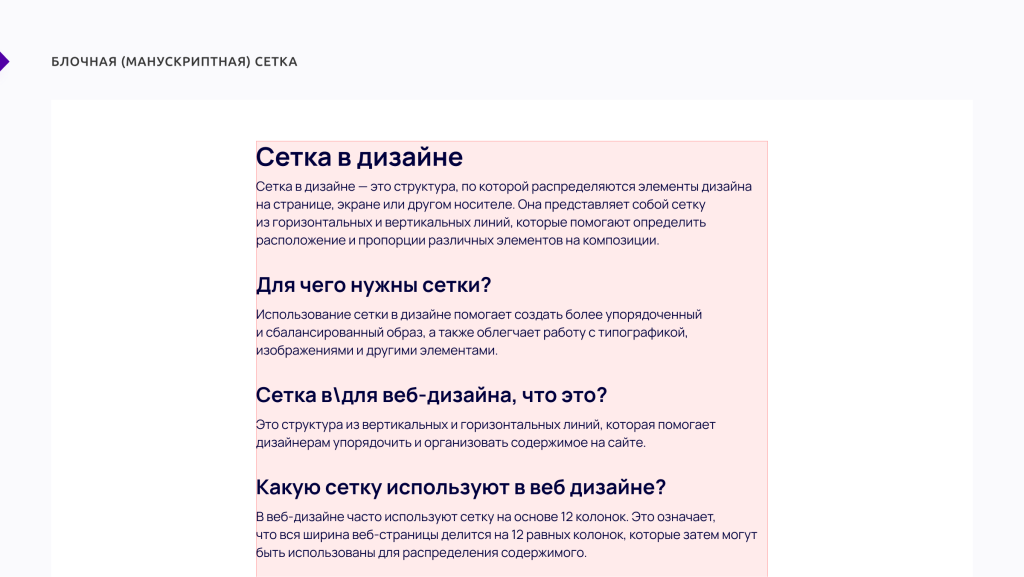
Манускриптные (блочные) сетки
Манускриптные, или блочные, сетки – это сетки, основанные на разделении страницы на ряды блоков, напоминающие манускриптные строки. Эти блоки могут быть разной ширины и высоты, что позволяет создавать динамичные и разнообразные композиции. Манускриптные сетки обеспечивают логичное распределение контента и его удобное восприятие. Дизайнеры могут свободно перемещать блоки контента для создания уникальных и интересных макетов, которые привлекают внимание и улучшают пользовательский опыт.

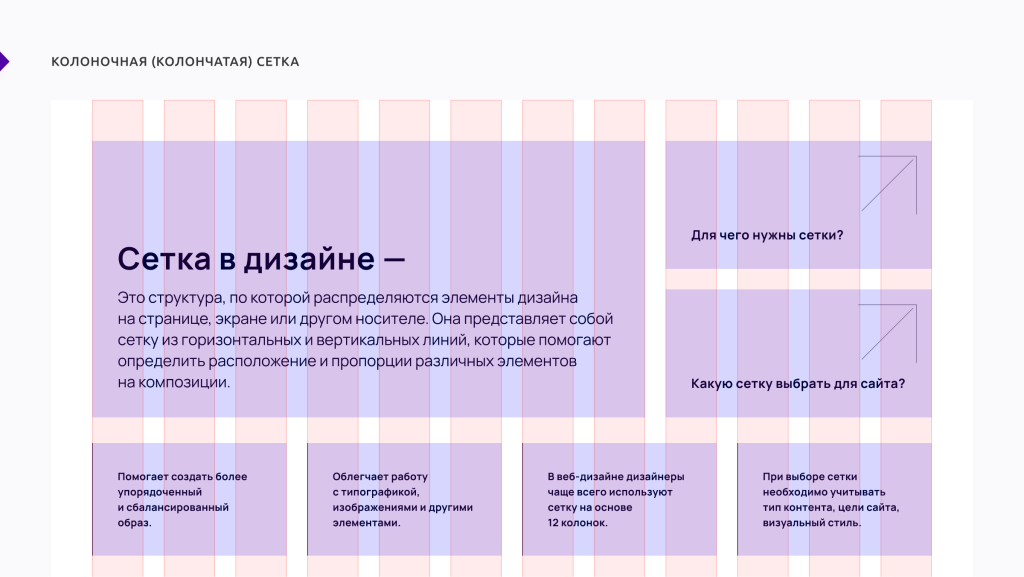
Колоночные сетки
Колоночная сетка представляет собой систему деления страницы только с помощью вертикальных линий. Чаще всего используются 12 колонок для построения сайта, потому что при этой системе можно гибко разделить контент на три, четыре и шесть столбцов.

Почему сетки важны для построения гармоничного и структурированного макета
При создании сетки учитывается композиция будущего макета, так как сетка словно описывает правила, по которым будет строиться страница. Это важно в веб-дизайне по следующим причинам:
1. Организация контента: Сетки помогают организовать контент на веб-странице, разделяя ее на равные или пропорциональные блоки. Это позволяет дизайнерам создать логическую структуру страницы, где каждый элемент имеет свое место и функцию.
2. Согласованность и единообразие: Использование сеток обеспечивает согласованность и единообразие элементов на странице. Все элементы, такие как изображения, текст, кнопки и другие элементы интерфейса, будут иметь одинаковые размеры и расположение, что создает профессиональный и эстетичный вид.
3. Удобство для пользователей: Сетки помогают создать удобный и интуитивно понятный интерфейс для пользователей. Они обеспечивают предсказуемость и последовательность в расположении элементов на странице, что облегчает навигацию в использовании веб-сайта.
4. Упрощение процесса разработки: Использование сеток упрощает процесс разработки и обновления веб-сайта, так как дизайнеры могут быстро и легко изменять размеры и расположение элементов на странице. Это повышает скорость создания и обновления веб-страниц.
5. Адаптивность: Сетки также полезны при работе с адаптивным дизайном. Они позволяют дизайнерам легко менять дизайн под различные разрешения экрана, сохраняя при этом его структуру и согласованность.
Примеры использования модульных сеток
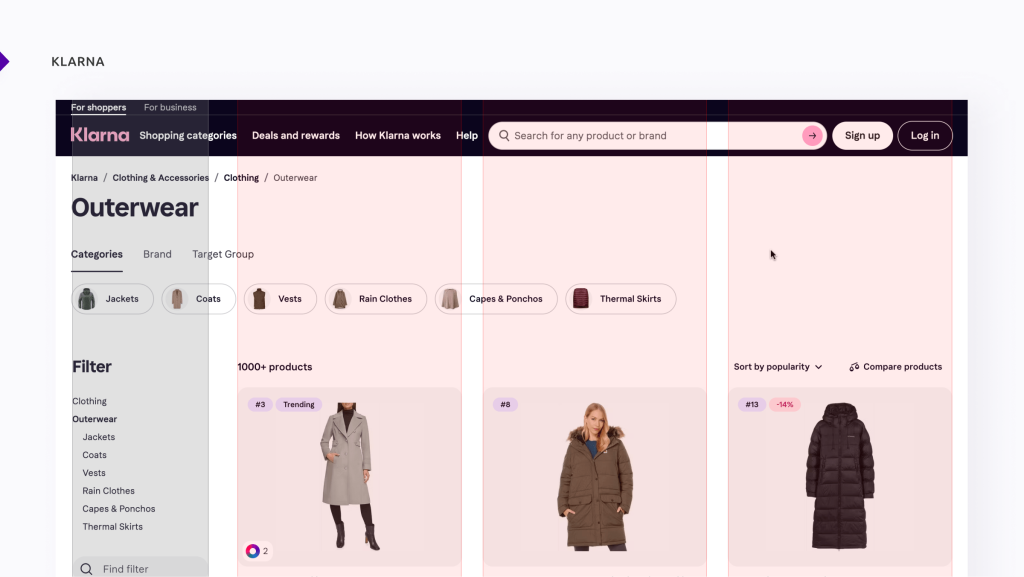
Klarna
На разных страницах использует разные сетки на разных страницах сервиса. Например на странице сайдбар с фильтрами фиксированной ширины, в то время карточки товара «тянутся» или добавляются в зависимости от ширины экрана.

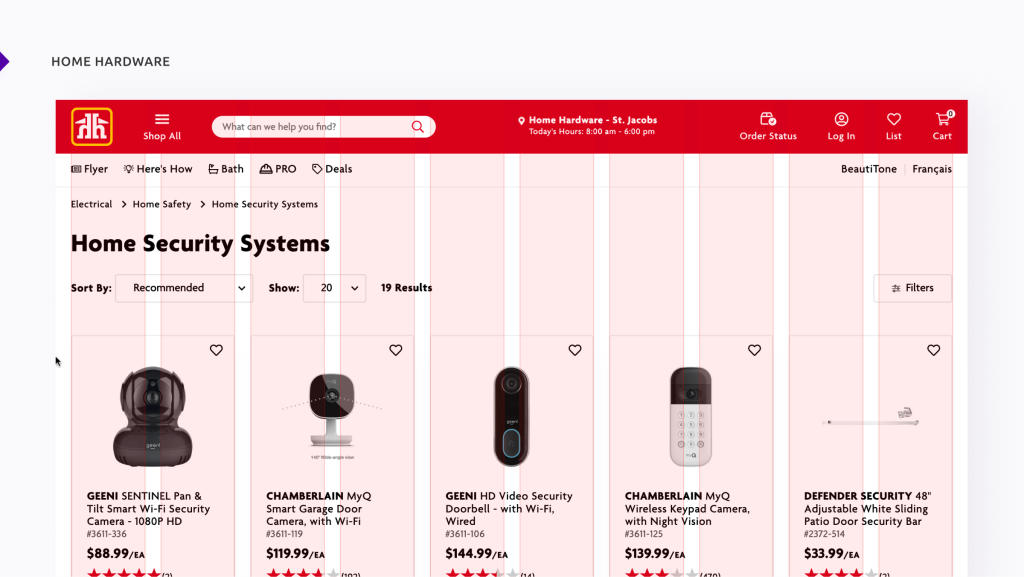
Home Hardware
Мы предполагаем (нагадали по скриншотам), что на страницах категории магазина используется 10 колоночная сетка с плавающим «межколонником» (желобом).

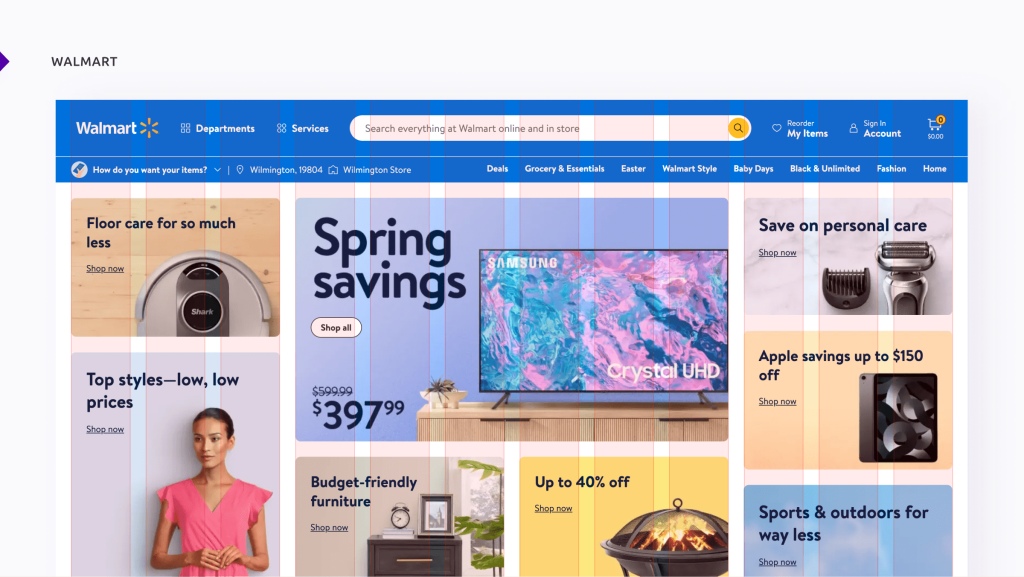
Walmart
На площадке используется 12 колоночная сетка. Набор блоков разной ширины на главной странице поражает.

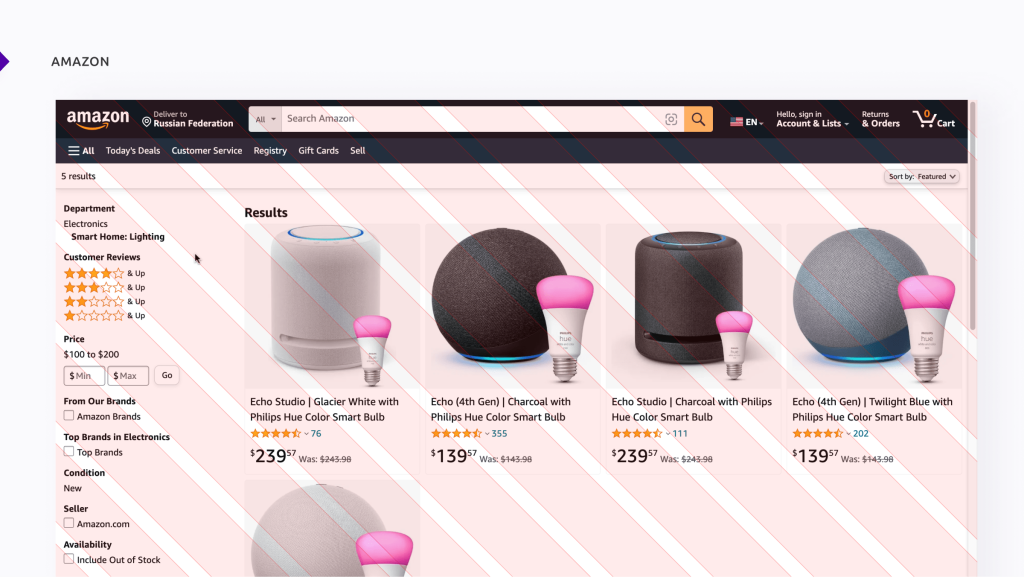
Amazon
А вот тут всё не так однозначно ???? Предполагаем что в зависимости от раздела\страницы и команды отвечающих за них, используются разные наборы сеток, потому как даже скроллбар на страницах «киндла» кастомизирован, на остальных нативен.

Как построить сетку?
Нам очень близок принцип Игоря Штанга: «Сначала конструкция, потом сетка». Многие, а особенно начинающие дизайнеры считают, что без сетки обойтись невозможно. Вместо первых набросков концепта страницы, они сосредотачиваются на построении сетки, которой себя же и ограничивают.
Мы считаем, что сетка это один из инструментов, а не метод. Поэтому сперва концепт, конструкция, эскиз, а уже потом выбор подходящей сетки. Если нужна какая-то привязка, то можно использовать базовую сетку.
Мы в DIGIMATIX используем базовую сетку, в качестве шага был выбран блок 8х8 пикселей, и все размерности (ну почти все ???? ) кратны этой величине. Выбранная схема требует меньше времени для принятия решений, как для поддержания единого ритма между элементами, так и их размерами.
Вот что у нас получилось: базовая сетка → концепт/конструкция/эскиз → сетка → проект.
В своих проектах вы можете комбинировать различные сетки, и различные подходы к их построению, чтобы создавать уникальные и эффективные дизайн-решения.
Инструменты для построения сеток
В завершение мы хотим поделиться инструментами, которые помогут вам работать с сетками.
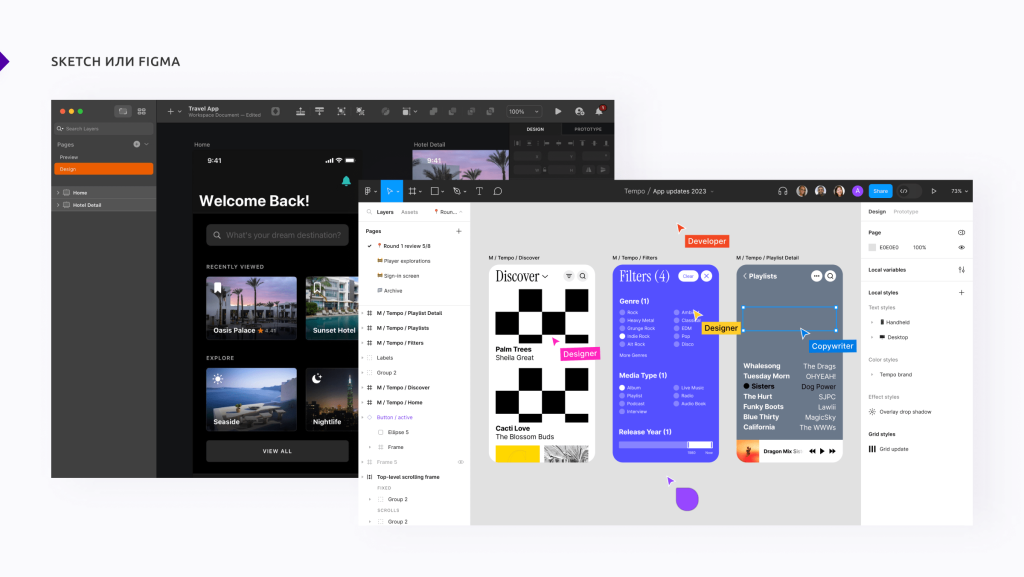
Figma или Sketch
Мощные инструменты для дизайна интерфейсов, которые поддерживает работу с модульными сетками из коробки.

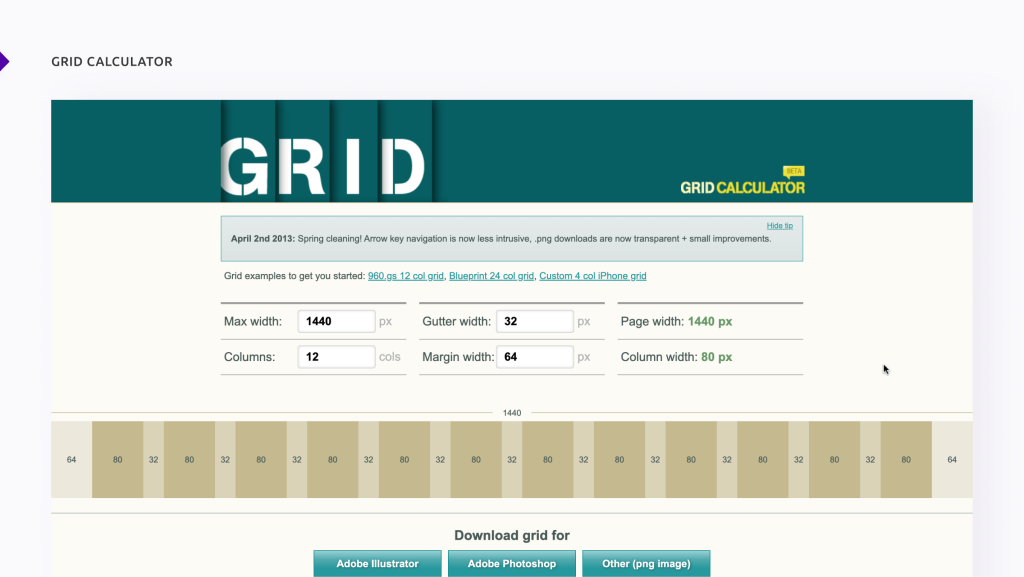
Grid calculator
Доступен по ссылке.
Простой и понятный веб инструмент для построения сетки, который позволяет легко работать с колонками, желобов и отступами для различных устройств. Классический и прекрасный калькулятор ????

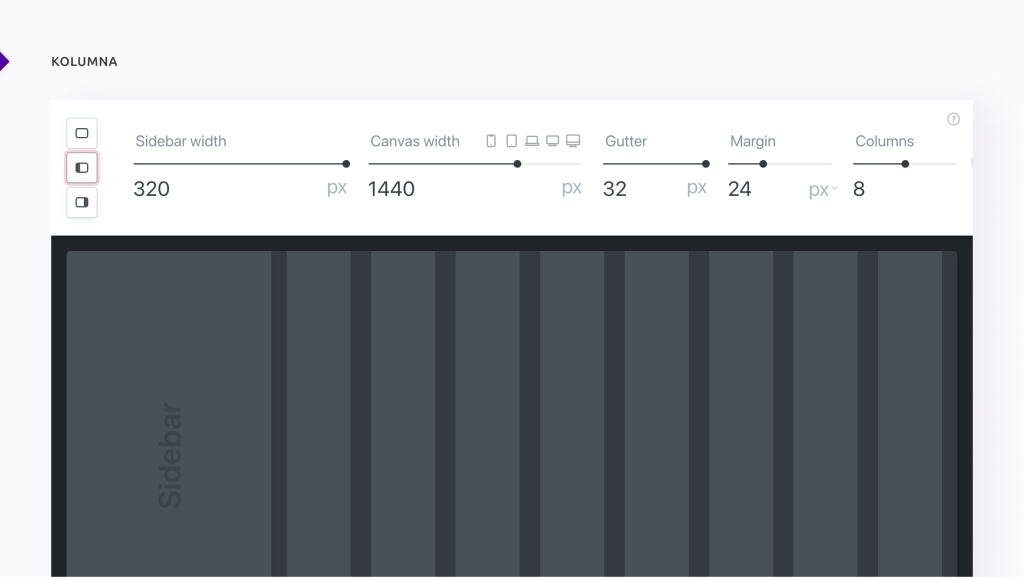
Kolumna
Доступен по ссылке.
Уже более сложный и новый интернет-сервис, который помогает создавать вертикальные сетки для экранов различных размеров.
Преимущества по сравнению с другими аналогами:
- возможность определить расположение правого или левого сайдбара;
- переключение между стандартными ширинами с сохранением настроек;
- настройка боковых отступов в процентах.

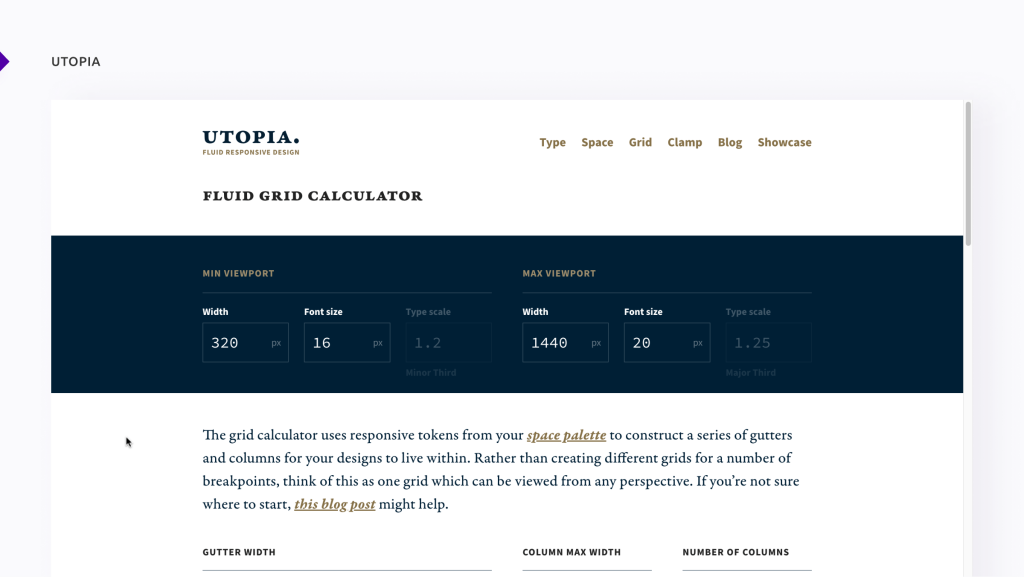
Utopia
Доступен по ссылке.
Абсолютно потрясающий сервис, который помогает при создании сеток, внутри которых будут жить ваши макеты. Вместо того, чтобы создавать разные сетки для нескольких брейкпоинтов, вы сможете создать «живую» или «жидкую» сетку и сразу передать код команде разработки. Также сервис поможет создать «живую» или «жидкую» систему типографики для разных разрешений.

The Golden Grid
Доступен по ссылке.
Не сервис, а уже готовое лекало основанное на пропорциях золотого сечения и идеально подходит для компактных дизайн-макетов: коротких веб-страниц, плакатов, обложек групп в социальных сетях и т.д.
Также есть плагин для figma, доступен по ссылке.

Вместо вывода
Сетки являются важным инструментом для создания профессионального и удобного веб-дизайна. Они помогают дизайнерам организовать контент, обеспечивают согласованность и единообразие элементов на странице, а также упрощают процесс разработки и обновления веб-сайта.
Но важно помнить, что соблюдение сетки не является абсолютным правилом. Если какой-то элемент не соответствует сетке, его можно переместить, не придерживаясь шаблона. Ведь сетка помогает, а не диктует.



