
Управление вниманием пользователя с помощью дизайна
Всем привет! На связи команда DIGIMATIX. В этой статье мы расскажем о том, как с помощью дизайна можно управлять вниманием пользователя.
Почему это важно?
В современном физическом и диджитал-мире конкуренция за наше внимание и время колоссальна. Состоявшиеся компании и начинающие стартапы затрачивают много ресурсов на привлечение. А завладев вниманием пользователя, необходимо его еще и удержать настолько, насколько это возможно. Преследуемые цели как краткосрочны, так и долгосрочны: от продажи билетов на концерт до завлечения в свою экосистему. В этой борьбе за внимание и время загораются и гаснут «тренды», оставляя след или уходя навсегда в веб-архив. Перед дизайнерами интерфейсов стоит задача: провести пользователя через весь цикл, помогая достичь результат и получить положительный опыт, не потеряв его интерес и внимание.
Лук решает
Небезоснователен факт о том, что важно произвести первое впечатление. Любой сайт, приложение, реклама в метро часто оцениваются по первому взгляду или по первому загруженному экрану. Визуальная обложка с хорошо продуманными акцентами и иерархией контента может надолго сохранить внимание, помочь достичь целей, повысить шанс повторного посещения или покупки. Неважно, какой цели вы хотите достичь: проинформировать, эмоционально воздействовать, заполучить или усилить интерес, улучшить пользовательский опыт или изменить его полярность — помните о важности первого впечатления, так как пользователь еще не знает, что его ждет после клика. До него есть только интерес (или потребность), который вернется только после первичной оценки. Лишь после этого и начнется формирование опыта от использования продукта: начнется поиск интересующей информации.

Очевидно, что алгоритмы поиска сильно разнятся от пользователя к пользователю — у всех свой бэкграунд из уникального опыта и сформировавшегося мышления. Однако многочисленные исследования выявили и помогли сформулировать некоторые общие паттерны восприятия, которые могут стать подспорьем в работе дизайнеров интерфейсов.
Принципы и законы восприятия:
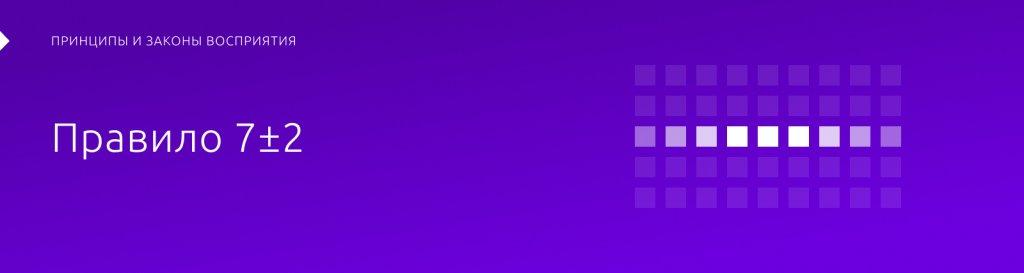
Правило 7 ± 2 (закон Хика)
Для решения задачи человеку комфортно воспринимать определенное количество объектов — оптимальное количество 7 ± 2. Если объектов становится больше, время на принятие решения увеличивается.
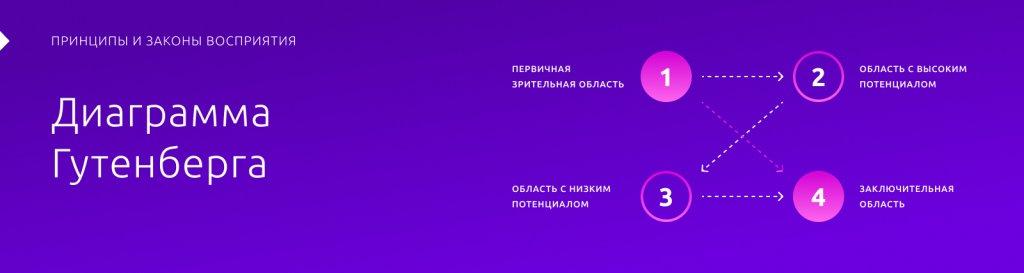
Диаграмма Гутенберга
Поиск нужной информации пользователь начинает с левого верхнего угла (при чтении слева направо) и перемещается вправо в поисках дополнительных данных. Затем переводит взгляд в нижнюю левую часть и перескакивает в правый нижний угол. Подобный паттерн носит название «Диаграмма Гутенберга».

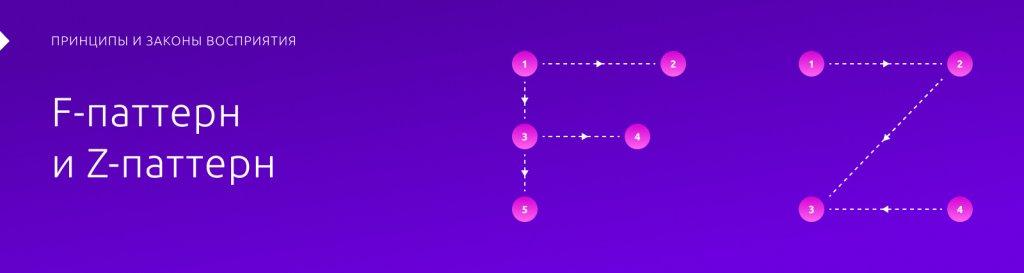
F-паттерн и Z-паттерн
Паттерны были выявлены Якобом Нильсеном при помощи технологии ай-трекинга. Определения, возможно, до сих пор актуальны, хотя были озвучены больше 15 лет назад, не учитывали мобильных устройств и «фестивального/креативного/подвижного» дизайна.
Z-паттерн наблюдался при просмотре страниц без большого количества текста с преобладанием графических элементов. Взгляд следует сверху слева направо, затем — по диагонали вниз к нижнему левому краю, останавливаясь в нижнем правом углу.
F-паттерн наблюдался на сайтах с большим объемом текста и небольшим содержанием графики.
Оба паттерна показывают, что интерес снижается по мере прокрутки страницы.

Недосказанность (дорисовывание)
Видя незаконченную форму (например, квадрат без одной стороны), восприятие начинает добавлять ей «недостающий» элемент.

Сложные формы
Внимание всегда притягивают более сложные объекты. Если простые формы легки для понимания, то визуально доминантным нужно уделить достаточно внимания, чтобы определить их значение.

Закон близости
Элементы, расположенные в определенной близости, автоматически воспринимаются как группа. Компоненты пользовательского интерфейса должны располагаться таким образом, чтобы их без затруднений можно было классифицировать.

Закон подобия
Схожие элементы в дизайне воспринимаются пользователем как равнозначные (группа), даже если элементы разделены. Следует убедиться, что ссылки и навигация визуально отличаются от обычных текстовых (некликабельных) элементов и представлены в едином стиле.

Закон симметрии
Симметричные элементы воспринимаются как взаимосвязанные и создают ощущение целостности и порядка.

Закон Фиттса
Время, требуемое для попадания в цель, прямо пропорционально расстоянию до цели и обратно пропорционально ее размеру. Другими словами, делайте выделяемые элементы (например, кнопки CTA) большими и располагайте их ближе к пользователям.

Способы управления
Описанные выше принципы и законы, с одной стороны, вносят хаос (а для многих кажутся очевидными), но, с другой стороны, они трансформировались в правила, лайфхаки и приемы, при помощи которых создается цифровое пространство. Однако без знания и понимания их невозможно создание продукта для любой платформы. Пункты, приведенные ниже, подчеркивают важность каждого элемента, используемого в дизайне.

Типографика
Структурированная типографика облегчает восприятие информации, позволяя легко находить ключевые фрагменты без необходимости чтения всего текста.
Контраст формы
Из множества объектов наш взгляд сфокусируется на сложной форме. Но в обратную сторону это работать уже не будет, так как доминанта может существовать лишь одна.
Контраст цвета
Выделение цветом – это один из самых простых способов обратить внимание на нужный объект.
Позиционирование
В зависимости от того, на что необходимо сфокусировать внимание, возможно расположение объектов таким образом, чтобы один из них казался ближе или дальше других.
Глубина
То, что происходит вблизи, кажется для нас более важным. Такой принцип используется для всплывающих окон.
Визуальный вес
Важные объекты можно выделить, увеличивая их размер по сравнению с другими, тем самым придавая им больший визуальный вес.
Анимация
На фоне статичных объектов сайта небольшое движение сразу выделяет важный элемент и привлекает к нему внимание.
Направление движения
Самые простые направления, которые используются в интерфейсе и легко считываются, — «вперед» и «назад». «Назад» находится левее, «вперед» — правее.
Скролл
При помощи скролла можно направить и вести по нужному пути. При этом пользователю не нужно задумываться о том, какие действия необходимо совершать.
Звук
Звук можно использовать как один из способов управления вниманием, чтобы обратить взгляд пользователя на изменение статуса или состояния (например, при получении сообщения или уведомления).
Лицо и взгляд
Вниманием также можно управлять с помощью лиц. В зависимости от того, куда обращено лицо или взгляд персонажа в интерфейсе, туда, скорее всего, обратим свое внимание и мы.
Что делать дальше?
Вести пользователя до конца. Пользователь лучше всего запоминает самый яркий момент взаимодействия и окончание взаимодействия с продуктом, а отрицательный опыт запомнится навсегда, и второго шанса может и не быть. Если процесс взаимодействия касается продаж — не стоит внедрять категорически новые решения. Стоит использовать классические паттерны взаимодействия: расскажите, где пользователь сейчас, что он может сделать и сколько шагов ему еще осталось для завершения, дайте понять, что процесс завершен — наградите его «результирующим» экраном. Уверены, что эти старания окупятся.

Вместо вывода
На наш взгляд, не существует единственного и правильного метода, как работать с вниманием аудитории. Понимание того, зачем вы это делаете и какие ожидания или гипотезы на данный момент сформированы, плавно подведут вас к тому, что контекст, опыт и потребности пользователей, с которыми вы взаимодействуете, нужно изучать и экспериментировать.



