
PWA-приложение – достойная замена мобильному приложению?
Всем привет, мы - digital-агентство DIGIMATIX. В этой статье мы расскажем о технологии PWA-приложений: что это такое, зачем она нужна, какие есть преимущества и недостатки, в чем отличия нативного мобильного приложения от технологии PWA и как она влияет на маркетинговую составляющую проекта.Если вы хотите заказать разработку PWA-приложения для своего бизнеса, то мы поможем вам в этом.
А зачем бизнесу вообще нужно приложение?
Вне зависимости от того, какой вид приложения вы выбираете: нативный или PWA, необходимо понимать, а зачем бизнесу это вообще нужно.
Бизнес заинтересован в повышении лояльности клиентов и формировании большой клиентской базы. В этом как раз и может помочь приложение. Оно позволяет:
- Стимулировать рост продаж;
- Увеличить средний чек покупки и повысить клиентскую лояльность;
- Стимулировать дополнительные покупки за счет отправки push-уведомлений;
- Повысить эффективность коммуникации с потенциальными и настоящими клиентами;
- Сократить расходы на рекламные кампании.
Разберемся с тем, что это такое
PWA-приложения (или по-другому Progressive Web Application) – это технология, которая позволяет вашим потенциальным клиентам установить ваш сайт на свой смартфон, трансформируя его в приложение.
Поговорим о преимуществах и недостатках технологии PWA.
Преимущества
- Разработка и поддержка PWA-приложения стоит дешевле чем разработка мобильного приложения в среднем на 70-90%.
- PWA-приложение можно запустить в короткие сроки в отличии от нативного приложения.
- PWA-приложение позволяет рассылать push-уведомления, а также подключаться к таким функциям телефона, как геолокация, микрофон, камера.
- Нет необходимости размещать приложение в Apple Store и Google Play, оно скачивается из браузера, это позволяет сэкономить на стоимости публикации.
- PWA-приложение работает быстрее чем сайт и не требует постоянного подключения к сети интернет. Это означает что пользователь сможет ознакомиться с контентом вашего сайта в оффлайне и допустим положить товары в корзину, а оплатить уже когда будет онлайн.
Недостатки
- Так сложилось, что Apple и его операционная система не очень любит PWA-приложения на текущий момент. Так как браузером по умолчанию является Safari, то нет возможности отправлять PUSH-уведомления.
- Ограниченная работа или отсутствие возможности работы с такими функциями, как Touch ID, Face ID, Bluetooth, контактной книжкой.
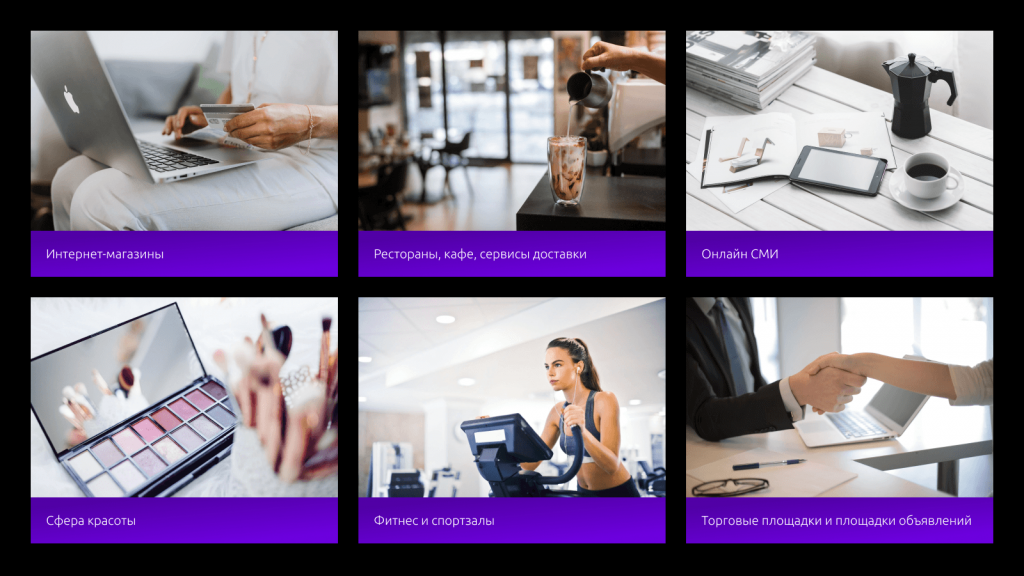
Какие задачи решает PWA-приложение и кому оно подходит?
С помощью PWA-приложения можно решить множество полезных задач для вашего бизнеса. Поговорим о них подробнее:
- Пользователь получает актуальную информацию о товарах или услугах компании в один клик с домашнего экрана телефона.
- Запоминаемость компании растет за счет того, что иконка приложения постоянно находится на виду у пользователя.
- С помощью push-уведомлений можно продавать и стимулировать повторные и дополнительные продажи.
- Экономия на ремаркетинговых компаниях. Теперь можно забыть об использовании догоняющих ремаркетинговых кампаний в Яндекс и Google. Вы просто анализируете поведение пользователя и отправляете push-уведомление с информацией о том товаре, которым он интересовался.

Чем отличается PWA-приложение от нативных мобильных приложений
Давайте рассмотрим несколько различий между PWA-приложением и нативным мобильным приложением.
Не нужно устанавливать и обновлять приложение
Если вы решили не публиковать свое приложение в Google Play, то пользователю не нужно будет его устанавливать и обновлять. Всего лишь за 2 клика он сможет добавить его к себе на рабочий стол и полноценно пользоваться им.
Индексируется поисковыми машинами
Поскольку PWA-приложение фактически сайт в обертке, то он может индексироваться поисковыми системами.
Сайт и приложение имеет одну CMS
PWA-приложение создается на базе сайта, соответственно они имеют одну систему управления. Благодаря этому становится проще управлять контентом приложения. Нативное мобильное приложение чаще всего не связано с сайтом, поэтому и управлять им придется отдельно.
Подведем итог, PWA-приложение – это гибрид обычного мобильного приложения и сайта. И там и там оно взяло характеристики и превратилось во что что-то большее.
А что на практике?
Google разместил результаты тематических исследований на тему PWA-приложений. Расскажем об одном из них.
Jumia
Jumia – онлайн-агентство, предлагающее онлайн-бронирование отелей на африканском континенте.
Компания решила внедрить PWA-приложение в качестве эксперимента. Проблема, которую они хотели решить, состояла в том, что 75% мобильной коммуникации приходилось на сеть 2G и пользователи использовали недорогие мобильные устройства, с которых была затруднена загрузка объемных полноценных приложений с Apple Store или Google Play.
После внедрения PWA-приложения компания получила следующие результаты:
- На 33% увеличилась конверсия с мобильных устройств;
- На 50% снизился показатель отказов;
- В 12 раз больше пользователей используют PWA-приложение, а не нативное мобильное приложение;
- В 25 раз меньше места требовалось для установки PWА-приложения на телефон.
Более подробно данное исследование можно прочитать здесь.
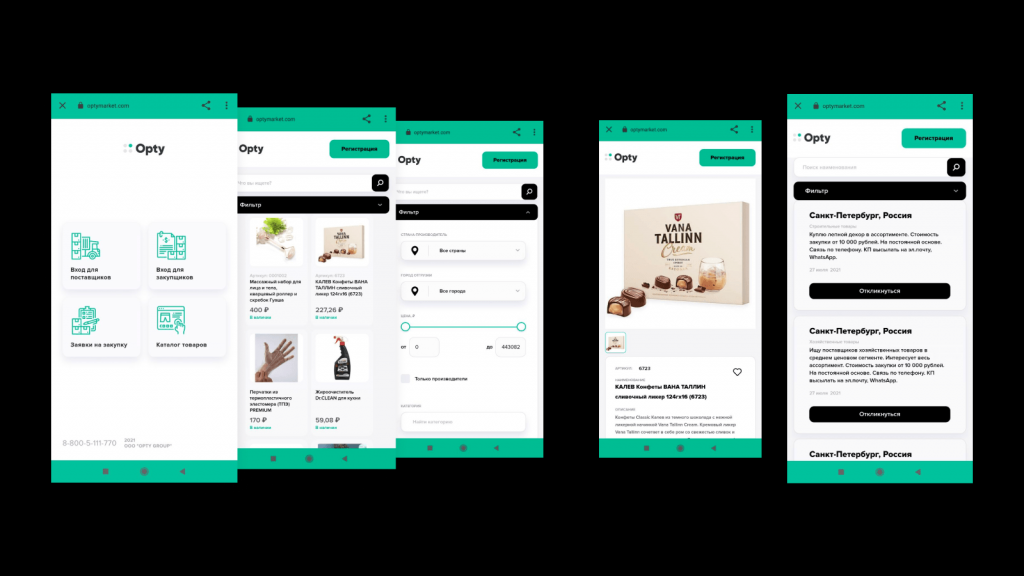
Наши проекты
Наша команда также разрабатывает PWA-приложения. Если вы хотите посмотреть, что это такое, то оставляем вам пару ссылок на скачивание:
- https://play.google.com/store/apps/detail? id=com.optymarket.twa
- https://play.google.com/store/apps/detail? id=ru.digimatix.twa

Вместо вывода
PWA-приложения однозначно интересное и стоящее решение для бизнеса. Стоит помнить, что все начинается с ваших бизнес-задач. Если вы ищите способ увеличить ваши маркетинговые показатели, то однозначно стоит попробовать создать PWA-приложение.



