
Микроанимации в интерфейсе
В предыдущей статье мы – команда DIGIMATIX – рассказывали о микротекстах в интерфейсах. А в этой статье мы рассказываем о микроанимациях в интерфейсах.Что такое микроанимация и ее роль в интерфейсе
Микроанимация, или микровзаимодействие, – это короткие и динамические изменения, которые помогают нам сориентироваться в интерфейсе. Другими словами – это способ системы/сайта/портала показать пользователю свое состояние в данный момент. Например, при загрузке данных с ее помощью мы можем сказать пользователю о том, что процесс загрузки идет, все работает и страница не зависла.
С помощью нее также можно направить пользователя к нужному действию, сфокусировать его внимание, дать подсказку, объяснить связь между состояниями элементов и дать ощущение контроля над самим процессом. Все это положительно сказывается на скорости выполнения своих задач пользователями и на том, насколько успешно они с ними справляются, а также в некоторых случаях влияют на конверсию.
В каких элементах интерфейса можно применять микроанимацию?
-
элементы навигации – при переходе с одного уровня навигации на другой;
-
переходы состояний – при переключении состояния системы, например при переходе от светлой темы интерфейса к темной;
-
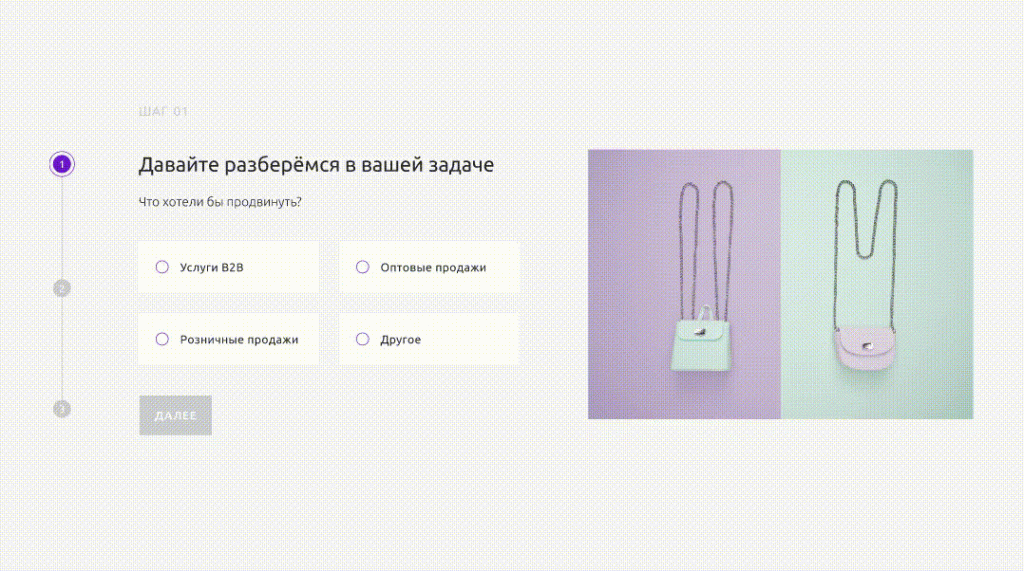
ввод данных – при акцентировании внимания на ошибке или при вводе информации;
-
состояние системы – при загрузке информации или обновлении контента;
-
уведомления и подсказки – при возникновении ошибки или недостатке информации;
-
кнопки – в качестве призыва к действию.
Какие задачи решает микроанимация
Хорошо продуманные и спроектированные микровзаимодействия – это признак заботы о пользователе и высокого качества продукта. При их использовании интерфейс воспринимается более «качественным и живым».
В целом взаимодействие пользователя с интерфейсом может состоять из множества микроанимаций, каждая из которых выполняет свою определенную задачу.
В зависимости от целей эти задачи можно разделить на несколько видов.
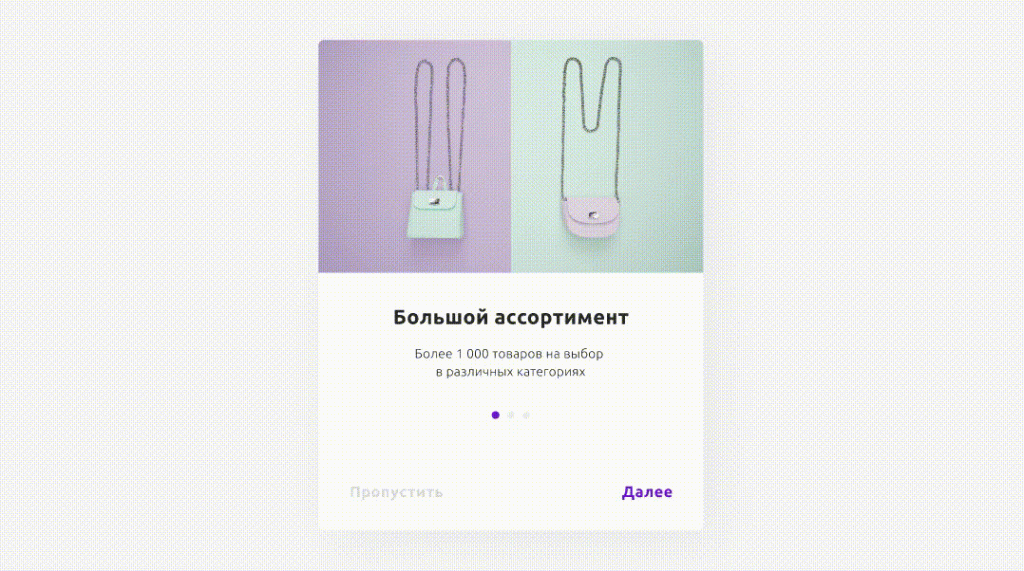
Направление пользователя
Микроанимация направляет пользователя к решению и помогает не потеряться на сайте и быстрее достигать своих целей. Анимированные элементы при этом четко и понятно покажут, куда идти и что делать. Пользователю ничего не нужно будет додумывать.

Фокусировка внимания
Даже небольшая анимация создает динамику, привлекая тем самым внимание пользователя на определенном элементе. С ее помощью этим вниманием можно управлять, но делать это нужно аккуратно.

Призыв к действию
С помощью микроанимации можно привлечь интерес пользователя и подтолкнуть его к взаимодействию с продуктом посредством призыва к действию.

Уведомления об ошибках и подсказки
Иногда нужно не просто отобразить уведомление, но и убедиться, что пользователь его увидел. В этом могут помочь микровзаимодействия, они привлекут внимание пользователя к важной информации и не дадут ее упустить.

Повышение эмоциональности дизайна
В местах, где сложно выразить эмоции, а слова не работают, прекрасно справляется анимация. Она добавит больше выразительности в такие элементы и усилит их эмоциональную составляющую.

Сообщение о статусе процесса
В ситуациях, когда продукту нужно время на завершение какого-либо действия или его загрузку, очень важно держать пользователя в курсе ситуации. Интерфейс должен рассказывать пользователю, что происходит в данный момент и что будет происходить после.

Мгновенная обратная связь о совершенном действии
Микровзаимодействия в данном случае выступают одним из самых эффективных способов дать обратную связь и наглядно показать пользователю, что система реагирует на его действия.

Выводы и советы по проектированию микроанимации
Хорошо продуманные микровзаимодействия дают ощущение обратной связи и облегчают пользователю работу с интерфейсом. Самая важная цель микроанимации – пояснять, упрощать и ускорять процесс взаимодействия. Используя их, можно сделать интерфейс проще и расширить его функциональность.
Приведем несколько советов по грамотному проектированию микроанимаций:
-
Она не должна отвлекать внимание пользователя от главных функций или контента, а наоборот, должна поддерживать пользователей, помогать им и применяться там, где действительно уместна. Если анимация начинает создавать трудности при взаимодействии с продуктом, стоит задуматься о необходимости ее применения.
-
Не стоит делать слишком резких и контрастных анимаций, все должно быть гармонично и работать в связке с дизайном.
-
Необходимо следить за тем, чтобы анимация быстро загружалась и не перегружала страницу, ведь ее функция – ускорять процесс взаимодействия и делать его проще, а не тормозить весь процесс.
-
При проектировании анимации стоит учитывать, как она будет вести себя при различных разрешениях экрана. Очевидно, что на десктопном и мобильном устройствах процесс взаимодействия с интерфейсом будет отличаться.
Таким образом, грамотно используемые микровзаимодействия в интерфейсах станут одним из способов существенно ускорить взаимодействие и сделают его более удобным и легким для пользователя.



