
Чем разработка портала отличается от разработки сайта?
Всем привет, мы в агентстве DIGIMATIX создаем сайты, порталы, интернет-магазины. Разработка интернет-решений остается актуальной услугой уже больше 10 лет и будет такой еще долгое время.Закончив очередной проект, хотим ответить на вопрос, а есть ли разница между порталом и сайтом?

Немного теории
Портал – это веб-ресурс, который дает пользователю возможность пользоваться обширным количеством интерактивных сервисов, которые реализованы в одном месте. Сложно представить? Тогда приведем пример. Уверены, что каждый из читателей имеет аккаунт в какой-либо социальной сети или хоть раз видел ее интерфейс. Мы возьмем Facebook*, в нем есть такие сервисы как отправка сообщений, пожертвования, игры, погода и многое другое. Обилие сервисов на одном веб-ресурсе указываетнато, что это –портал.

 Условно порталы можно разделить на:
Условно порталы можно разделить на:
- информационные;
- тематические;
- государственные;
- интранет (закрытые).
Корпоративные порталы предоставляют доступы к информации и функционалу клиентам, сотрудникам и партнерам компании.
Государственный портал - обычно портал, в котором заказчиком выступает государство. Ваш КО:) Через данный вид порталов государство предоставляет различные сервисы и оказывает услуги населению.
Информационный портал представляет собой огромный веб-ресурс на котором находится подробная информация на определенную тематику. Часто содержит инструменты для взаимодействия с пользователями, тематические рассылки, поиск, а также форум или в чат.
Закрытый (интранет) портал – это, например, внутрикорпоративный информационный портал, доступ к которым имеют только сотрудники компании. Он используется для быстрого обмена сообщениями, документами, задачами и т.п.
В чем же различия?
Разобрав теорию, перейдет к отличиям. Здесь необходимо уточнить, что любой портал – это сайт, но далеко не каждый сайт – это портал.
Подготовка и готовые решения
Для разработки сайтов существует большое количество шаблонов. Например, в макетплейсе 1С-BITRIX их более 3400. Они позволяют решать стандартные, типовые задачи. При разработке корпоративного портала использовать их становится невозможным, потому что должны быть соблюдены четкие требования, которые будут эффективно решать поставленные задачи. Кроме того портал – это сайт с большим объемом информации и широкой разветвленностью, а подобрать шаблонное решение под исходные данные крайне тяжелая задача. Даже если таковое будет найдено, то не факт, что оно будет работать на ваши бизнес-задачи.
В этом случае подходит полный цикл разработки:
- Сбор информации и планирование целей и задач;
- Прототипирование и разработка технического задания;
- Разработка дизайна;
- Верстка и программирование;
- Наполнение контентом, тестирование и внедрение.
Нагрузка
Когда на сайт заходит 100 или 1000 посетителей за день, то думать про оптимизацию скорости отображения страниц в браузере требуется в меньшей степени.
То же касается и объема объектов, например, в каталоге товаров. Когда их более 1 миллиона с кучей свойств и характеристик, то начинаешь задумываться как спроектировать базу данных и в принципе какую базу использовать. Мы на некоторых проектах использовали NOSQL базу данных MONGODB. Она позволила масштабировать проекты без потери скорости.
Для проектов на популярных CMS активно используются различные механизмы кеширования. Кэширование (или кэш) – это промежуточный буфер в котором хранятся данные. Благодаря кэшированию страница сайта не воссоздается заново для каждого пользователя. Кэширование позволяет осуществлять работу с большим количеством данных в максимально сжатые сроки и при ограниченных ресурсах (серверных и пользовательских). Подробнее об этом можно прочитать здесь.
Простой пример
Представьте, в интернет-магазине цены указаны в долларах и автоматически переводятся в рубли один раз в сутки. Соответственно, чтобы не подгружать их каждый раз используются механизмы кеширования. Они позволяют быстро подгружать правильные цены в рублях каждый день , так как ранее были загружены на сервер.
Функционал
Если в рамках корпоративного сайта может быть достаточно штатных возможностей CMS сайта, то для портала смета на проект может содержать 100-200 и более пунктов необходимого функционала. Например:
- сложная структура объектов и связей между ними;
- деятки интеграций с различными сервисами;
- несколько личных кабинетов с разной бизнес логикой;
- базы файлов и документов;
- рассылки в виде email, SMS, Push-сообщений;
- периодические задачи и уведомления.
Таким образом, как правило, функционал портала является более сложным и насыщенным.
Пример
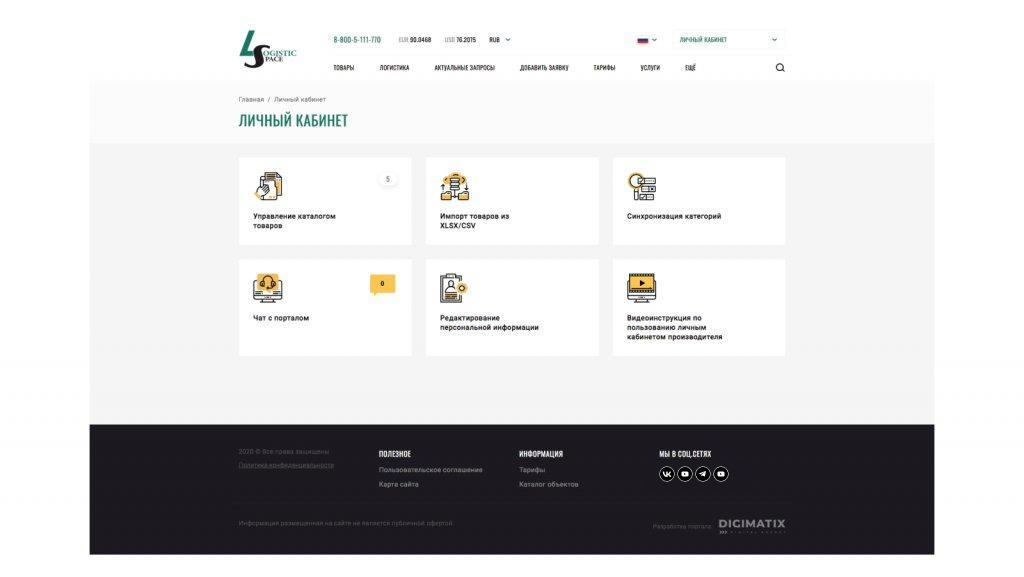
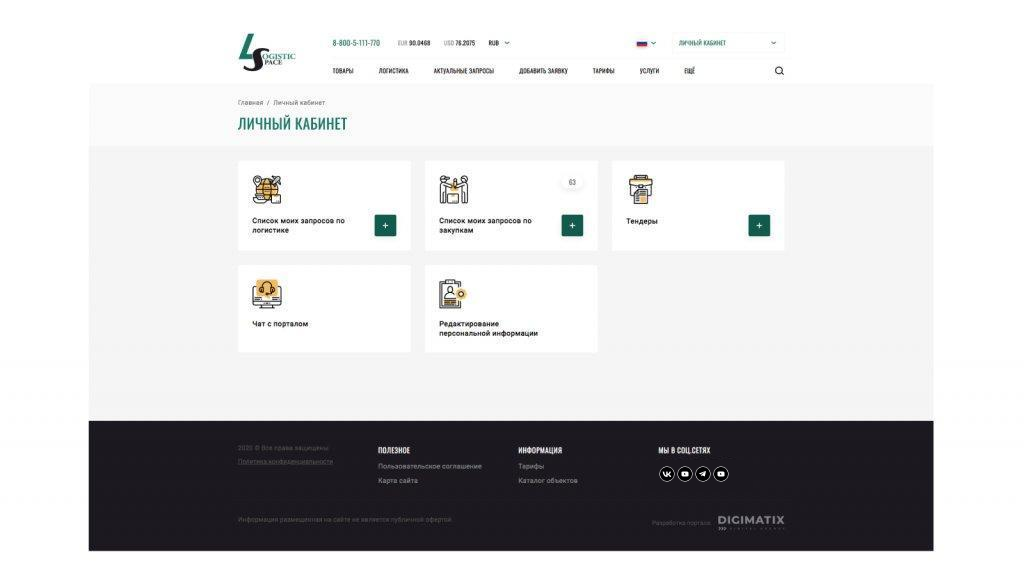
На примере нашего клиента - логистического портала мы расскажем вам, о различиях функционала. Клиент ставил перед собой амбициозную цель: собрать на одной площадке производителей, логистические компании и оптовых покупателей. Сотрудники агентства приступили к созданию интересного, многофункционального портала. Что же мы сделали?
- Личный кабинет (ЛК) производителя
- ЛК логистической компании
- ЛК клиента
- ЛК администратора портала
- ЛК менеджера портала
Для портала самой важной составляющей является навигация, потому что его основной задачей является помощь пользователю в поиске необходимых решений.


Бизнес-логика
В рамках порталов необходимо реализовывать определенную бизнес-логику.
Бизнес-логика – это свод запрограммированных действий, которые отображаются в ответ на ту или иную модель действий человека. Она может влиять на многие процессы в работе портала: оплату, редакционную политику, отгрузки товаров, резервирование товаров, уведомления курьерам или транспортным компаниям, формирование документов, счетов, актов и так далее.
Пример
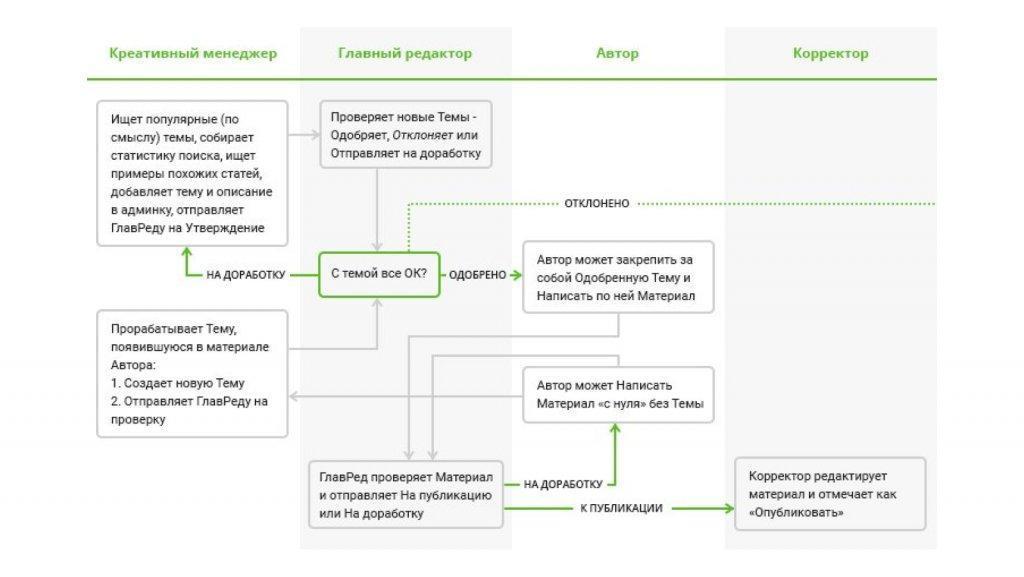
Для информационного портала мы разработали редакционную систему, которая позволила автоматизировать процессы разработки и публикации статей, снизить трудозатраты редакторов, авторов, корректоров и креативных менеджеров на работу с материалами. В данном примере можно наглядно увидеть, что такое бизнес-логика и как она реализована.
В результате продукт выглядит следующим образом:

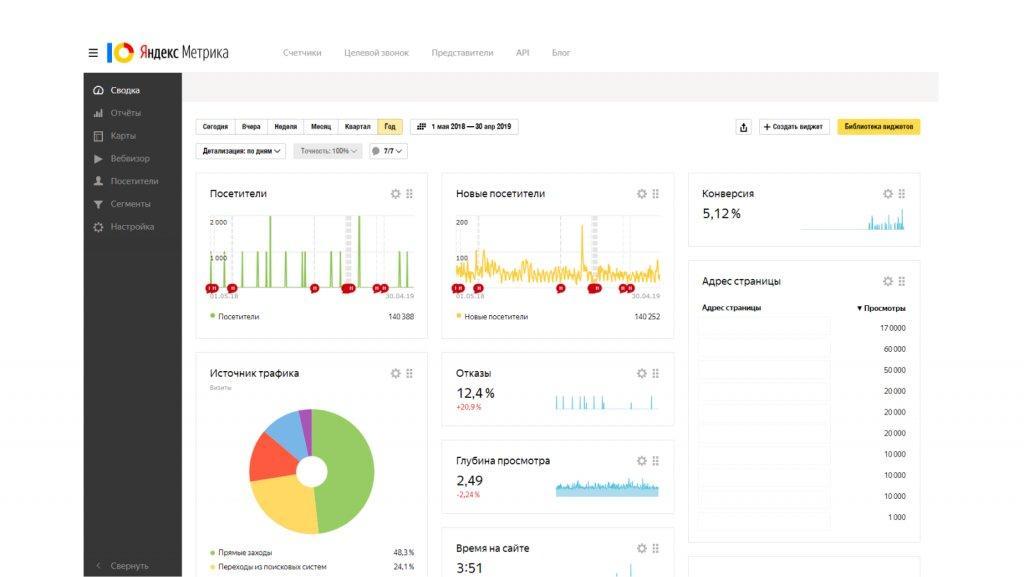
А вот какие результаты получил наш клиент после запуска:
- Каждый материал успешно проходит путь от автора до главного редактора и последующей публикации;
- Время между предоставлением автором материала и его публикацией сократилось с 48 до 2 часов;
- Исчезла проблема с разными форматами материалов;
- Система позволяет масштабировать работу. Даже при резком увеличении количества материалов управление ими происходит в комфортном для всех участников процесса штатном режиме.
Выводы
Конечно приведенные критерии – условное разделение. При желании можно любой сайт называть маленьким и гордым порталом. С другой стороны стоит отметить, что разработка портала - процесс более трудозатратный и долгий.
Facebook* принадлежит компании Meta Platforms Inc., деятельность социальной сети запрещена на территории Российской Федерации по основаниям осуществления экстремистской деятельности.



